追溯到我专职写程序的日子已经是若干年以前了,依稀记得从08年后半年开始,就没有在工作中专职全力写程序了,偶尔写点也是基于验证性的东西。当然不把写程序当作职业中的一部分是有很多借口,但都是借口,虽然年龄已经不小了,但是重新捡起来还是可以的,最近恰逢想要写一个系统,于是开始动手。
有「归零」的心态加上持续的练习是必不可少的,提高写程序的水平唯一方法就是不断的进行编码练习。当然练习是基于获取知识后的实践,再结合项目实际应用,积累一段时间后,自然会重新站起,在自己的博客上记录一下这段时间,今天从一个简单日历类开始。
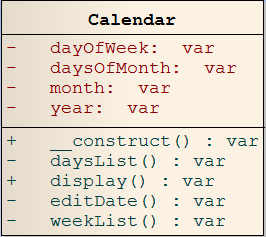
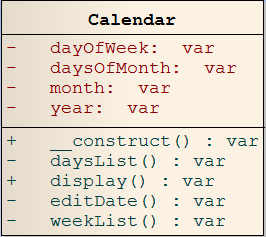
实现基本的日历类Calendar功能,类向外公开一个display方法用于显示日历,能够按照月、年显示日历信息,简单日历类主要练习PHP的一部分日期时间函数,基于功能,类图如下:

display方法用于显示日历
weekList方法用于列出日历中的星期
daysList方法用于列出每个月的天数
editDate方法用于改变日历显示
构造方法完成对成员的初始化
类文件名为:calendar.class.php ,测试文件为:test.php ,具体代码如下:
year = isset($_GET['year']) ? $_GET['year'] : date('Y');
$this->month = isset($_GET['month']) ? $_GET['month'] : date('m');
$this->daysOfMonth = date('t', mktime(0, 0, 0, $this->month, 1, $this->year));
$this->dayOfWeek = date('w', mktime(0, 0, 0, $this->month, 1, $this->year));
}
function display() {
echo '';
$this->editDate();
$this->weekList();
$this->daysList();
echo '
}
private function weekList() {
$week = array('日','一','二','三','四','五','六');
echo '
';
for($i = 0; $i < count($week); $i++) {
echo '| '. $week[$i] .' | ';
}
echo '
';
}
private function daysList() {
echo '
';
for($col = 0; $col < $this->dayOfWeek; $col++)
echo '| | ';
for($day = 1; $day <= $this->daysOfMonth; $day++) {
$col++;
if($day == date('d')) {
echo ''. $day .' |
} else {
echo ''. $day .' | ';
}
if($col % 7 == 0) {
echo '
';
}
}
echo '
';
}
private function editDate() {
echo '
';
echo '| << | ';
echo '< | ';
echo ''. $this->year . '年'. $this->month .'月 | ';
echo '> | ';
echo '>> | ';
echo '
';
}
private function prevYear($year, $month) {
$year--;
if($year == 1970) {
$year = 1970;
}
return 'year=' . $year . '&month=' . $month;
}
private function prevMonth($year, $month) {
$month--;
if($month<1) {
$month = 12;
$year--;
}
return 'year=' . $year . '&month=' . $month;
}
private function nextMonth($year, $month) {
$month++;
if($month > 12) {
$month = 1;
$year++;
}
return 'year=' . $year . '&month=' . $month;
}
private function nextYear($year, $month) {
$year++;
return 'year=' . $year . '&month=' . $month;
}
}
?>
测试文件test.php,代码如下:
display();
?>
测试结果:

到这里就完成了这个简单的日历类,当然该类是仅仅用于展示日历的一个练习,如果用于实际则需要进一步改进,有几个方面可进一步改进:
1. 日历类一般用于前端,用javascript实现日历类在实际项目中应用应该好于用php这个服务器的脚本语言实现;
2. 如用php则应该非本练习中这样整页面向服务器提交请求,而应该使用AJAX就该日历部分展示与服务器进行异步数据传输;
3. 就功能上可增加输入年跟月来获取日历的方式;
4. 就展现上可采用模板,并用层叠样式表来设定样式;
–EOF–