如今电商已经相当普及了,大部分人都会从网上购买东西,网购已经成为生活的一部分,我也会经常在网上购买一些东西,一次好的网购过程对于我来说是能够以最快的速度拿到购买的东西。
相比传统的实体店购买过程体验,从购买开始的挑选,到最后支付完拿到东西,网购会多一个物流配送的过程「其实传统购买也有配送,只是多数由自己完成这个过程」,这个过程在网购中也会反应用户能够多快速拿到东西,高效率的配送会随着物流体系的建设与完善大大缩短送达时间,在很多时候做电商的如京东、amazon、当当、还有当下的做O2O的,很大程度上其构建的壁垒来自仓储与物流体系。
这里面没有说淘宝及天猫,因为很少在这上面购买东西,挑选东西的成本太高,倒是老婆会经常在上面买些东西。
在这整个过程中商家会提供对购买东西的跟踪,以便让用户清楚知道什么时候能够得到东西。凑着这两天买东西对经常使用的电商平台的购买跟踪进行了比较,在这里说说自己对于购买跟踪的体验。
当产生订单以后我最关注的就是什么时候能够送达,进行分解后应该涵盖下面几点:
我买的东西现在发出去了没?
如果发出去了目前在路途中还是已经送达我所在的城市?
开始往我这里派送了没?
我能联系到派送人吗?
对于我这样一个普通用户来说,我不太关注什么分拣点啊,已经完成分拣什么之类的,同样我也不关注什么扫描入库或者什么扫描出库这类的,这跟我没太大的关系,也不是我想了解的。
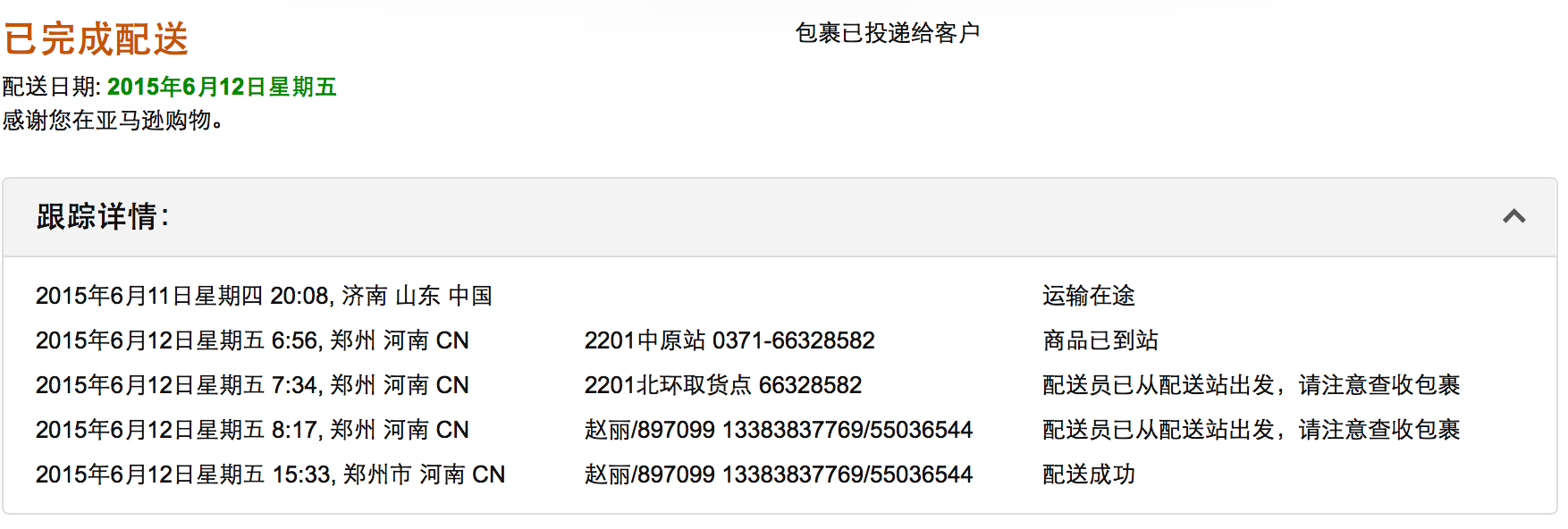
先看看亚马逊的「包裹跟踪」,如下图:
这个是几个对比电商企业中体验最好的一个,涵盖了我最关注的,跟踪详情还能减少一条,对我来说「正在运输途中、已经到郑州、配送员xxx在给你送达的途中」,这样三条信息足以。
再来看看京东的,京东提供给用户的是对整个订单的跟踪,如下图:
可以看到巨多的信息扑面而来,会告诉我提交订单、出库、打印、拣货、扫描、打包……等诸多的信息,看到这些信息我就醉了,这些信息跟我有几毛钱的关系呀,我还得对信息进行筛选再加工,体验对我来说及其不好。
最后看看当当的,当当也是提供基于订单来跟踪,如下图:
当当的文字与京东相比少一些,但同样包含入库、出库、扫描、打包、拣货等这些需要我进行二次加工的信息,体验也是很糟糕的。
以上这些仅代表自己的看法,是自己使用中最直观的感受,大部分时间其实我们是不太关注这些的,以前我也不关注这些,只是目前在从事产品相关的工作,在看很多东西的时候都会从自己使用的角度来分析一下产品,产品是可以持续改善的。
对订单跟踪这个需求面向两个类型用户,分别是企业自身与用户,关注点是不同的,对于信息所需也是不同的。
对于企业来说,对订单的跟踪越详细越好,通过详细的跟踪数据可以最大程度上对整个流程进行压榨,从而不断平衡效率与成本,在竞争的市场中获得竞争优势,建立竞争壁垒。
对于用户来说,不需要很详细大追踪信息,而且也不需要那么多的专业术语,只要能够尽快让用户收到东西就是最佳的体验,用户查看跟踪信息也是了解什么时候能收到东西,在出现特殊情况的时候能够了解并能够联系,这就足够了,对于我的最佳体验是「我今天下单,第二天就送到了,甚至当天就到了,而且东西完好」。