最近在读的一本书《设计冲刺:谷歌风投如何 5 天完成产品迭代》中,提出了一种记笔记的方法,比较有趣,按照字面意思姑且称之为「我们应该如何」笔记法,其对应的英文为:How Might We,用各单词首字母缩写我们也可以把它称为 HMW 笔记法。
之所以认为这种笔记法比较有趣,主要因为这种记笔记的方法是用于团队的。在介绍怎么用它记笔记前,先大概介绍一下它在书中被提及的上下文场景。
提及这种笔记法是在书中第一天工作中的一部分,第一天主要工作是确定方向,也就是在 5 天的产品迭代冲刺中,需要确定一个目标,在团队自己努力确定了目标和绘制了故事地图后,基础性的框架就有了,随后再引入专家,引入专家是希望通过专家的视角与专业知识对基础框架进行修正与完善补充。
在交流中,专家会针对目标及故事地图给出自己的见解,交流的受众是团队,交流中专家的视角和专业知识有很大程度会促发好的灵感,这些灵感往往稍纵即逝,需要记录,如何记呢?而这些笔记又怎么让整个团队获益呢? 作者给出的答案是采用「我们应该如何」记笔记,这是一种比较好的方法。简而言之,HMW 就是一种针对向专家请教过程中团队记录的笔记。
以上就是 HMW 笔记法的基本背景,平常经常听说的都是个人记笔记的方法,讲真的还是第一次听到团队作业记笔记的,所以觉得甚是有趣,一路看下来发现这种方法还真挺好。
相对于不同专家有不同的专业知识与不同的视角,团队成员每个人也同样如此,在交流中针对专家给出的信息吸收与观察的视角也会有所不同,促发的灵感同样也会有所差异,而每个团队成员组成的团队又是为同一个目标而发起挑战的,如果能够综合不同团队成员的笔记,择优而用,想必会对达成目标具有促进作用。
当然这种记笔记的方式用于个人记笔记也同样有用,因为大体上来讲,这是一种以提问题记录笔记的方式,而很多时候能够提出一个好问题其实很大程度上能更加快捷的获得答案,甚至在提出好问题的时候问题会给出答案。个人用这种方式记笔记,只需用「我应该如何」为开头,以提问的方式记录笔记即可,比如:
我应该如何——让更多的人愿意来看我的订阅号?
我应该如何——设计采购申请审核的核心信息结构?
我应该如何——用视频讲述我们的故事?
那么在书中团队怎么用「我们应该如何」笔记法来做笔记呢?总结一下大概分为三个步骤,分别是各自记录、汇总整理、投票择优。
一 · 各自记录
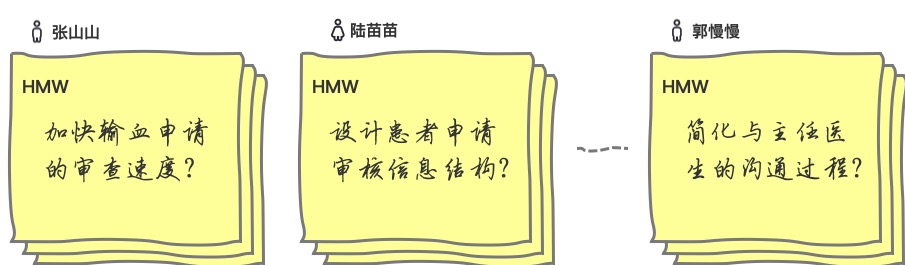
团队成员记录笔记使用便利贴,用粗头记号笔强迫记录简洁容易辨识的信息,在每张便利贴左上方可写上 HMW 后等待并注意听专家的意见,当听到有趣的论点时,把它转化为一个问题并写在便利贴上,写完撕下这张便利贴放到一边,然后继续直到结束。

二 · 汇总整理
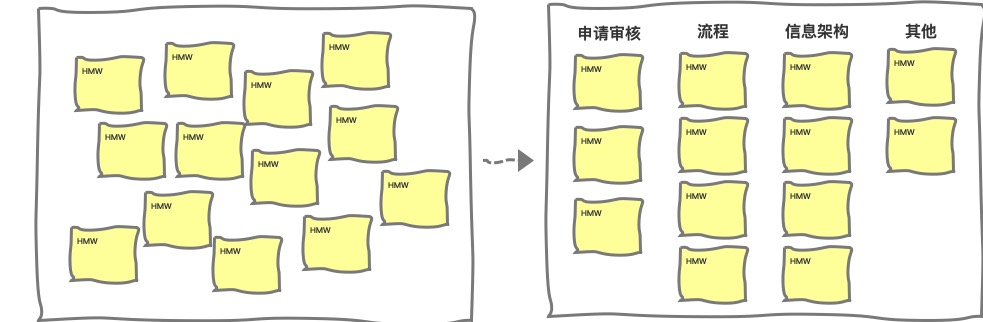
在记录结束后,团队全体成员把「我们应该如何」笔记汇集在一起,全部贴在白板上或者墙上,随后把这些笔记进行分组整理,把相似的主题放在一个区域,然后给这些同一分组的打上标签即可,要注意的是分组是可以一直进行下去的,要避免追求完美的分组,按照关键字很快的完成分组即可。

三 · 投票择优
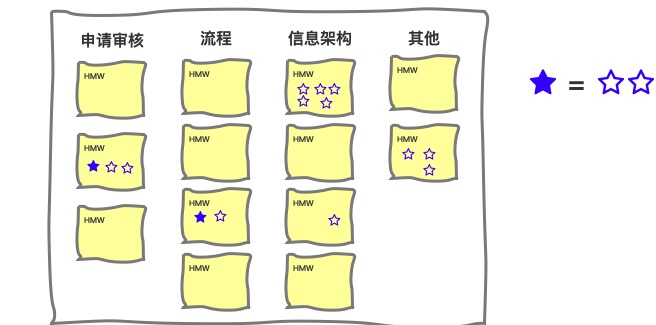
投票择优就是给这些汇总分好组的笔记们排一个优先顺序,不要辩论直接投票即可,形成的基础性框架「目标+故事地图」已经是集体讨论的结果,没必要再次讨论。投票区分权重,决策者的权重是成员的一倍,可用不同的贴纸代表不同的权重,每人发放数目不宜太多,毕竟一周时间能够关注的主要问题是有限的。根据择优后的结果,将得票最多的取下来,放入基础性框架中故事地图的相应的环节里,以便完善与修正基础性框架,确定一周冲刺的具体目标。

如果把个人的一摞摞便利贴看成是团队成员各自大脑的产出,那么贴着这些汇集在一起并分组整理后的笔记的白板或墙就是整个团队的共享大脑,这个大脑就让整个团队的所有人都有了受益的可能。同时这种以开放式问题记录的笔记集都有同样风格的开头,便于阅读与理解,加之各环节的操作比较简洁,做产品的时候在团队应用应该会有不错的效果,有机会一定要尝试尝试。
本文首发于我的微信公众账号「时间易逝」,欢迎订阅我的微信公众账号
在微信中搜索「doevents」或用微信扫描页面右上方二维码可订阅我的微信公众账号