最近在学习固定资产的管理,固定资产管理主要是针对固定资产的申购直到到报废处置销账等资产全生命周期的管理,加上日常固定资产的使用过程的管理,当然还会涉及到人员参与进来。一般情况下,固定资产管理用于了解资产目前的状况,通过一系列资产日常的管理来追踪资产状况,对资产有全盘的掌控,有效的管理了资产的同时,提高了管理水平。
固定资产管理不是上一套软件就可以管理起来了,固定资产的管理首先对于人来说,要有确实要管理起来的想法,这里的人包括领导层、资产管理部门、财务部门等所有涉及到资产的干系人,只有这样,在大家的共同推进下,才能完成真正有效的固定资产管理,才能从固定资产管理中获得收益。
固定资产管理中对于资产的管理中,固定资产的折旧是管理中比较重要的一环,常见的固定资产折旧方法主要有“平均年限法”、“工作量法”、“双倍余额递减法”、“年数总和法”四种。
1.平均年限法
平均年限法又称直线法,是将固定资产的应记折旧额均衡的分摊到固定资产预计使用寿命内的一种方法。采用这种方法计算的每期折旧额是等额的。其计算公式如下:
年折旧率=(1-预计净残值率)/预计使用寿命(年)
月折旧率=年折旧率/12
月折旧额=固定资产原值x月折旧率
2.工作量法
工作量法是根据实际工作量计提固定资产折旧额的一种方法。其计算公式如下:
单位工作量折旧额=固定资产原值x(1-预计净残值率)/预计总工作量
某项固定资产月折旧额=该固定资产当月工作量/单位工作量折旧额
3.双倍余额递减法
双倍余额递减法是在不考虑固定资产预计净残值的情况下,根据每年年初固定资产净值和双倍的直线法折旧率计算固定资产折旧额的一种方法,使用这种折旧计算法折旧时,由于每年年初固定资产净值没有扣除预计净残值,所以在计算固定资产折旧额时,应在其折旧年限到期前两年内,将固定资产的净值扣除预计净残值后的余额平均摊销。其计算公式如下:
年折旧率=2/预计使用寿命(年)
月折旧率=年折旧率/12
月折旧额=固定资产年初账面余额x月折旧率
4.年数总和法
年数总和法又称合计年限法,是将固定资产的原价减去预计净残值后,按照每月折旧率来进行计算的。其计算公式如下:
年折旧率=尚可使用寿命/预计使用寿命的年数总和
月折旧率=年折旧率/12
月折旧额=(固定资产原值-预计净残值)x月折旧率
作者归档:月夜
安装程序时提示“创建挂起的文件操作,让重启计算机“解决办法
在安装程序的时候,在欢迎界面后无法继续安装,往往会提示“以前的某个程序安装在计算机上创建挂起的文件……必须重启计算机”这类的提示,然后安装就会停止,重启后有时候问题依旧,其实不用重启就可以解决这个问题,打开注册表,搜索“PendingFileRenameOperations”键值,删除该键值即可。
一般该键值所在位置为“HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager”。
又到上海
昨天下午4:05分离开了福州,经过了将近7个小时的时间,到了上海,出差还在进行中,比较好的一点是目前确定了下周二回北京,上海这边的同事已经帮订好票了,希望不要再有所变化。
上海这里依旧很热,跟福州也相差不大,太阳威力也很大,突然觉得南方的阳光比较晒人,这几天看看上海这边实施的项目,项目实施到现在,已经过了一段时间了,好像实施的进度上不像原来想的那样,流程的变更与配套系统的变更确实是需要花费时间的,各方的沟通协调也很重要,客户自身对系统的渴求都会增加项目的实施进度,但最重要的是实施项目的负责人要做到心里有数,要促使项目实施像预期的方向发展,碰到需要沟通协调的,要第一时间找到人去沟通协调解决需要协调的问题,碰到系统的问题,能有一个很好的解决问题的办法,然后付诸于行动,项目的实施会在逐一解决问题的情况下,最终迈向成功。自然这些过程中的事情也是很能锻炼人的,总是在实际中获得经验,为下一个项目积累经验。
初做红烧肉(家常红烧肉)
这次的出差除了工作之外,还是蛮有收获的,在出差过程中,在上海停留的过程中,观摩了红烧肉的制作过程,并亲自进行了实验,最终的成品还是不错的,至少吃起来味道还是不错的,记录下来,免得长时间不实践给忘记了。
步骤:
1.去菜场或者超市购买五花肉若干(五花肉要选好的),让菜场人帮忙切成1.5厘米-2.0厘米左右的块;
2.回家将肉用水洗净;
3.准备1-2片大片姜片;
4.放少许油在锅内(要非常少),放入姜片;
5.油热后放入五花肉进行煸炒,将油炒出,这部分要自行看煸炒程度,以肉块外表微黄为准;
6.根据肉量放入料酒,进行少许翻炒;
7.老抽(上色),生抽(上味),翻炒使得均匀,加入白砂糖(视肉量),加入水(视肉量),放1-2颗大料,开锅够更换小锅;
8.小火炖,大约2小时,直到汁收的差不多,我这个汁收的不是很好(水放的有点多);
9.出锅装盘,红烧肉完工。
成果:
左侧Tab切换页面实现
最近在玩着做一个小站,目前的状态正处于设计阶段(再小的东西都需要设计一下的),在Photoshop中做好图转化成页面,页面中有个部分需要实现左侧Tab页面切换的效果,做了下代码实验,最终实现,分享出来供需要的人取用。
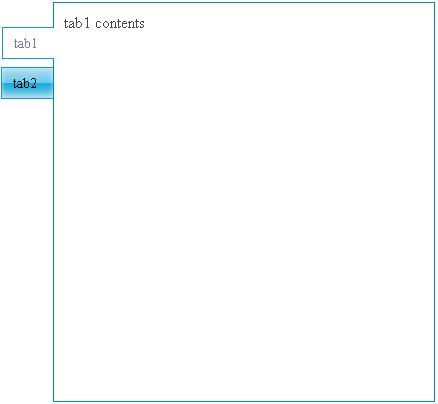
设计的最终效果图如下所示:
之所以选择使用Tab页面切换来显示页面中的内容是因为要显示的内容属于同一类型,内容能在该类型中很清晰的分组,这样有利于用户在浏览的时候有更好的比较跟选择,能在同一块显示区域显示更多的内容,有较好的体验,这仅仅是自己的想法,不一定正确。(btw:在网上称为滑动门在目前的网站中比较常见,这让我想起前不久还在职的时候经历的一个项目,决策者放佛迷恋这种效果,于是说能用滑动门都用滑动门,于是乎…)。
1、设计到页面的转换
首先PS中设计出上图,然后开始切图,主要切出左侧Tab页面即可,因为右边内容区域可设置容器的border来达到最终效果,切出52×32的图,有两个,切好后如下所示。
然后就开始形成最终要用的页面, 主要想法是左侧Tab条跟右侧内容区域,两个float:left;跟整个的con大小匹配,然后用js完成在左侧tab按钮条选择切换的时候应用不同的样式即可,考虑到IE跟Firefox的像素差距注意使用!important,在选择到Tab页的时候,让tab的图像向右偏移一个像素(px),使用对象不可层叠(position取值为relative)将内容区域的边线遮住,然后加上调试,形成最终代码如下。
2、测试页面代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>tab test</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<link rel="stylesheet" type="text/css" href="style.css" />
</HEAD>
<BODY>
<div id="con">
<ul id="tabs">
<li style="margin-top:25px;" class="selectTab">
<a href="javascript:void(0)" onclick="selectTab('tabContent0',this)">tab1</a>
</li>
<li><a href="javascript:void(0)" onclick="selectTab('tabContent1',this)">tab2</a></li>
</ul>
<div id="tabContent">
<div id="tabContent0" class="tabContent selectTab">
<p>tab1 contents</p>
</div>
<div id="tabContent1" class="tabContent"><p>tab2 contents</p></div>
</div>
</div>
</BODY>
<script type="text/javascript">
function selectTab(thisContent,thisObj) {
thisObj.blur();
var tab = document.getElementById("tabs").getElementsByTagName("li");
var tablength = tab.length;
for(i=0; i<tablength; i++) {
tab[i].className = "";
}
thisObj.parentNode.className = "selectTab";
for(i=0; j=document.getElementById("tabContent"+i); i++) {
j.style.display = "none";
}
document.getElementById(thisContent).style.display = "block";
}
</script>
</HTML>
3、相关的样式文件
#con{width:439px !important;width:440px;height:402px;float:left;}
#con #tabs{height:400px;width:52px;margin:0;padding:0;float:left;}
#con #tabs li {float:left;background:url(tabnormal.png) no-repeat; height:32px; list-style-type:none;width:52px;margin-top:8px;text-indent:12px;font-size:14px;}
#con #tabs li a { text-decoration:none; float:left; background:url(tabnormal.png) no-repeat;height:32px;line-height:32px;color:#000;}
#con #tabs li.selectTab {background:url(tabselect.png) no-repeat;position:relative;height:32px;width:52px;right:-1px;}
#con #tabs li.selectTab a {background:url(tabselect.png) no-repeat;color:#7979b3; height:32px; line-height:32px;}
#tabContent {background-color:#fff; border:1px solid #0087ae;float:left;width:384px !important;width:382px;height:400px;}
.tabContent {margin:10px 0 0 10px;color:#474747; width:360px; display:none}
#tabContent div.selectTab{display:block}