这篇继续说微信订阅号。随着微信在 iOS 上对订阅号进行了一些改进的尝试,订阅号的封面图也发生了一些变化,再做封面图时可能需要有些改变。
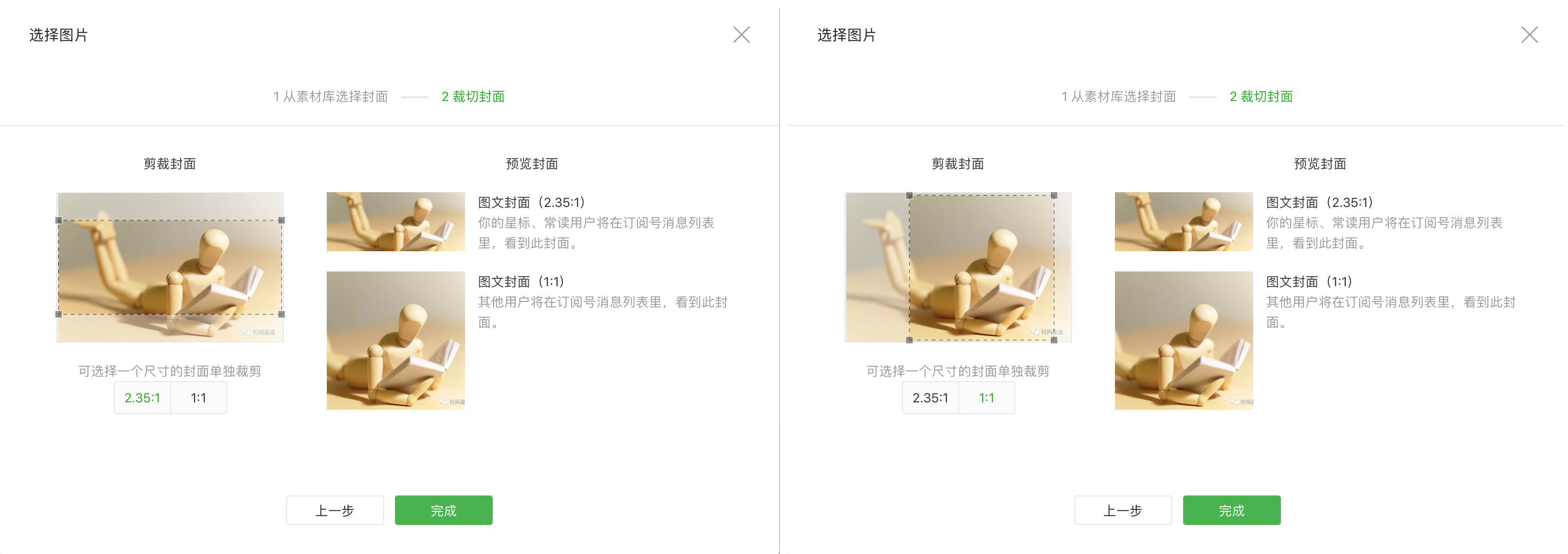
最开始订阅号封面图的尺寸比例是 16 : 9 ,一般我会使用 900 x 500 作为封面图,随后的更新封面图的尺寸比例变更为了 2.35 : 1,因为写的少,我还是使用 900 x 500 作为封面图「900 x 383显示较佳」,这次更新后又有了 1 : 1 的尺寸比例,用于非星标和常读的订阅号的封面,微信建议是 500 x 500,并在后台提供尺寸裁剪功能,如下图。
能裁剪,最终总能获得展示的尺寸,但从上图来看,裁剪后总会缺失一些元素,这是选择或做封面图时需要注意的第一个地方,显然要想裁剪不丢失元素,直接提供 900 x 383 的图片是最好的。
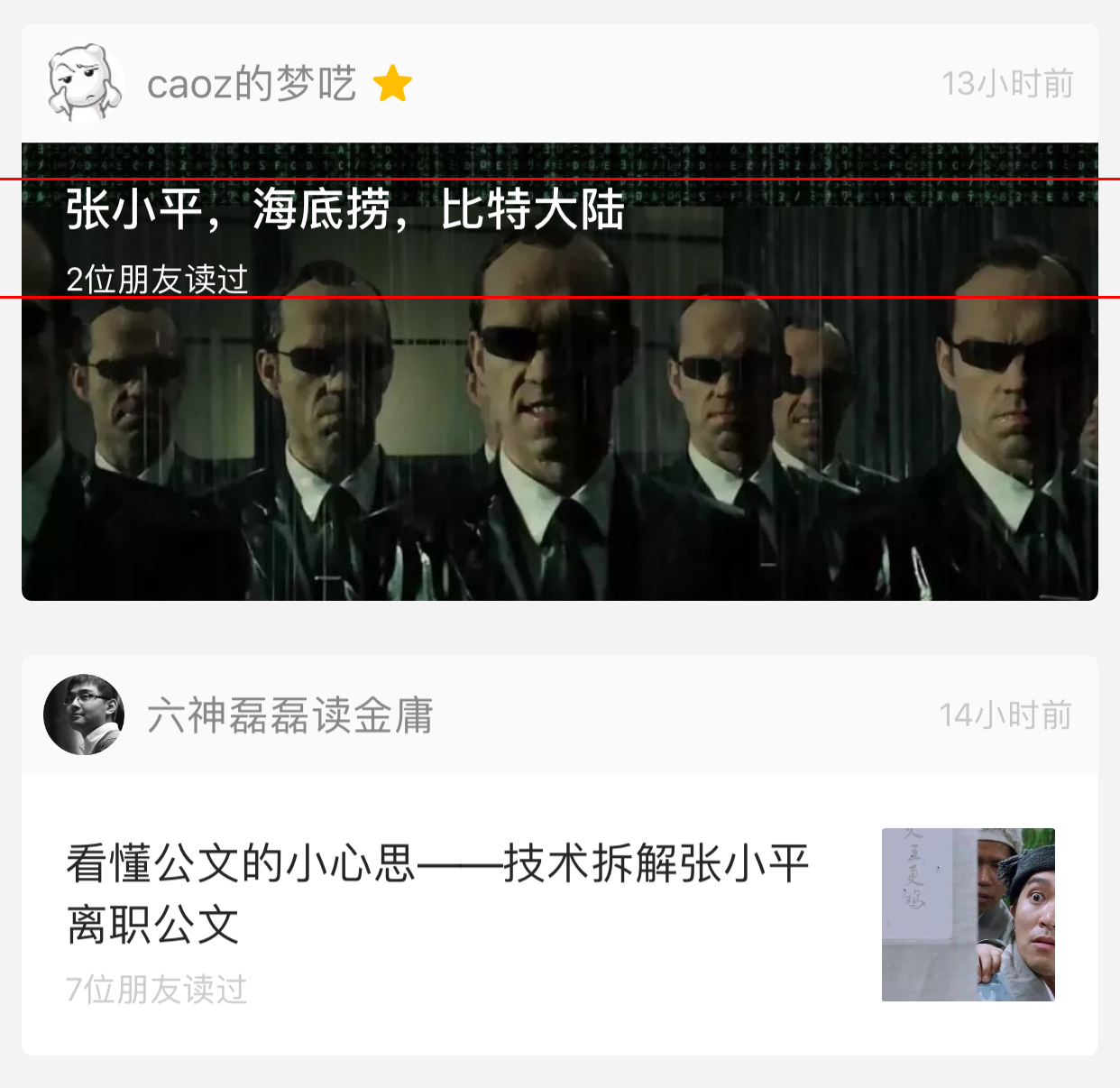
封面最终以图文的方式展现给读者,在以前标题、封面、摘要各自拥有自己的独立区域,各自承载信息的传递,但这次更新不太一样了,没有了摘要,标题与封面和在一起了,增加了有多少朋友读的信息,这还是星标和常读的图文信息,非星标常读的图文是标题和一个 500 x 500 的小方块图,实际阅读时看到的形式如下,上面的是星标图文,下面的非星标非常读图文(尽管我是经常读的)。
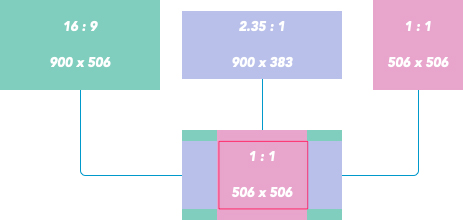
几次更新中封面图尺寸比例的演变。
将上面两个图放在一起来看,结合最新的展现方式与封面尺寸比例的演变,当选择或者制作封面图时,有 3 点是需要我们注意的。
首先,尽量选择 900 x 383 的图片来使用,或基于 2.35 : 1 等比缩放的图片;其次,在星标或常读图文中的标题是白色字体,封面上部分「红线间」尽量避免使用与白色相近的颜色「注:目前标题的红线部分已经移到下方」,以使标题能清晰阅读;最后,封面图要表达的核心信息要放在上图中红框范围内。这样不管是不是星标或被判为常读,均能输出图片中的核心信息。
btw:因为 Android 一直以来并没有升级,目前并没有太大的影响,使用 2.35 : 1 的图即可。
本文首发于我的微信公众账号「时间易逝」,欢迎订阅我的微信公众账号
在微信中搜索「doevents」或用微信扫描页面右上方二维码可订阅我的微信公众账号