最近在玩着做一个小站,目前的状态正处于设计阶段(再小的东西都需要设计一下的),在Photoshop中做好图转化成页面,页面中有个部分需要实现左侧Tab页面切换的效果,做了下代码实验,最终实现,分享出来供需要的人取用。
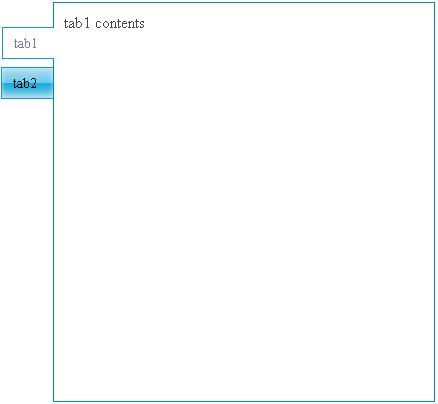
设计的最终效果图如下所示:
之所以选择使用Tab页面切换来显示页面中的内容是因为要显示的内容属于同一类型,内容能在该类型中很清晰的分组,这样有利于用户在浏览的时候有更好的比较跟选择,能在同一块显示区域显示更多的内容,有较好的体验,这仅仅是自己的想法,不一定正确。(btw:在网上称为滑动门在目前的网站中比较常见,这让我想起前不久还在职的时候经历的一个项目,决策者放佛迷恋这种效果,于是说能用滑动门都用滑动门,于是乎…)。
1、设计到页面的转换
首先PS中设计出上图,然后开始切图,主要切出左侧Tab页面即可,因为右边内容区域可设置容器的border来达到最终效果,切出52×32的图,有两个,切好后如下所示。
然后就开始形成最终要用的页面, 主要想法是左侧Tab条跟右侧内容区域,两个float:left;跟整个的con大小匹配,然后用js完成在左侧tab按钮条选择切换的时候应用不同的样式即可,考虑到IE跟Firefox的像素差距注意使用!important,在选择到Tab页的时候,让tab的图像向右偏移一个像素(px),使用对象不可层叠(position取值为relative)将内容区域的边线遮住,然后加上调试,形成最终代码如下。
2、测试页面代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>tab test</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<link rel="stylesheet" type="text/css" href="style.css" />
</HEAD>
<BODY>
<div id="con">
<ul id="tabs">
<li style="margin-top:25px;" class="selectTab">
<a href="javascript:void(0)" onclick="selectTab('tabContent0',this)">tab1</a>
</li>
<li><a href="javascript:void(0)" onclick="selectTab('tabContent1',this)">tab2</a></li>
</ul>
<div id="tabContent">
<div id="tabContent0" class="tabContent selectTab">
<p>tab1 contents</p>
</div>
<div id="tabContent1" class="tabContent"><p>tab2 contents</p></div>
</div>
</div>
</BODY>
<script type="text/javascript">
function selectTab(thisContent,thisObj) {
thisObj.blur();
var tab = document.getElementById("tabs").getElementsByTagName("li");
var tablength = tab.length;
for(i=0; i<tablength; i++) {
tab[i].className = "";
}
thisObj.parentNode.className = "selectTab";
for(i=0; j=document.getElementById("tabContent"+i); i++) {
j.style.display = "none";
}
document.getElementById(thisContent).style.display = "block";
}
</script>
</HTML>
3、相关的样式文件
#con{width:439px !important;width:440px;height:402px;float:left;}
#con #tabs{height:400px;width:52px;margin:0;padding:0;float:left;}
#con #tabs li {float:left;background:url(tabnormal.png) no-repeat; height:32px; list-style-type:none;width:52px;margin-top:8px;text-indent:12px;font-size:14px;}
#con #tabs li a { text-decoration:none; float:left; background:url(tabnormal.png) no-repeat;height:32px;line-height:32px;color:#000;}
#con #tabs li.selectTab {background:url(tabselect.png) no-repeat;position:relative;height:32px;width:52px;right:-1px;}
#con #tabs li.selectTab a {background:url(tabselect.png) no-repeat;color:#7979b3; height:32px; line-height:32px;}
#tabContent {background-color:#fff; border:1px solid #0087ae;float:left;width:384px !important;width:382px;height:400px;}
.tabContent {margin:10px 0 0 10px;color:#474747; width:360px; display:none}
#tabContent div.selectTab{display:block}